こんにちは、MSKです。
今回はNext.jsを使ってElectronアプリを作成してみたいと思います。
プロジェクトを作成して、サンプルで用意されている画面を少し変えてみたいと思います。
準備
Node.jsはインストールされていることとします。
僕の使っているバージョンはv14.16.1です。
開発を行うフォルダに移動して、次を入力します。
npx create-next-app --example with-electron-typescript (アプリ名)
これでアプリのプロジェクトが作成されます。
プロジェクトの中に入って次を入力することで実行することができます。
npm run build npm run dev
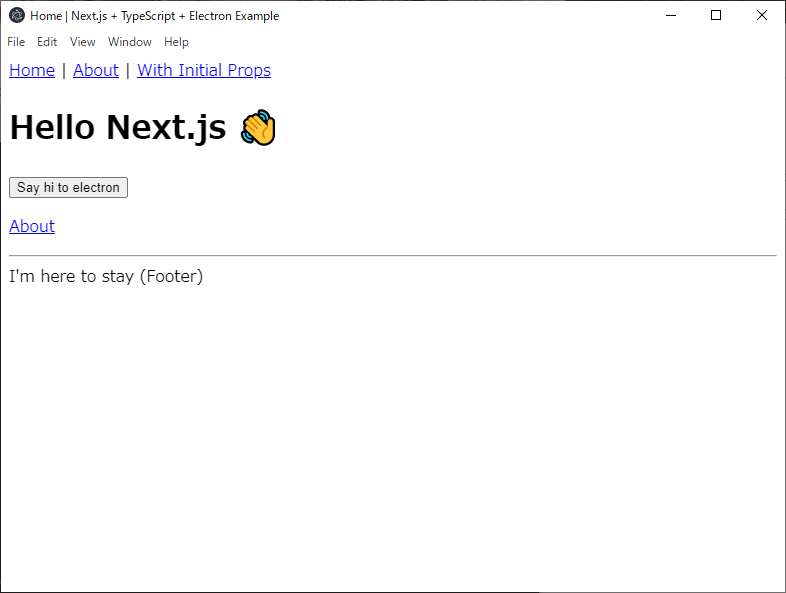
実行したら次の画面が表示されます。

画面を変更してみる
まず、メニューがいらないので、メニューを消してみます。
electron-srcフォルダのindex.tsとmainフォルダのindex.jsのapp.onのloadURLの前にmainWindow.setMenu(null);
とすることでメニューを消すことができます。
※どちらか一方に書いても反映されなかったり、index.tsから消去するとindex.jsからも消去されたりして、依存しているような動きが・・・
このあたりはまだ調査中です。(知っている人いたら教えてください!!)
※追記(2022/02/05)
上の※について、ちょっと試してみました。
最初から設定されているプロジェクトのままだとelectron-srcフォルダのindex.tsをいじっても生成されている(はずの)mainフォルダのindex.jsに反映されませんでした。
mainフォルダはrun devやrun buildの時に生成されるものなので、反映されないわけがないと思いました。
npm run clearしてmainフォルダを削除して、run buildしました。
mainフォルダが再作成されましたが、run devするとpackage.jsの内容が不適切と警告がでたので、package.jsの中の上にあるmainを作成された後のindex.jsまでのパスに変更しました。
こうするとelectron-srcフォルダで変更した内容がmainのindex.jsにも反映されるようになり、問題なくElectronアプリが動きました。
また、デベロッパーツールを利用したいので上のmainWindow.setMenu(null);の上に次を記述。
mainWindow.webContents.openDevTools();
最初に作られているソースコードでは、Layout.tsxで全体的なレイアウトを決め、pagesで各ページを作成しています。
最初に表示されるのはindex.tsxです。
今回使うのは2ページだけなので、index.tsx以外を消去して、detail.tsxを新しく作成します。
Layout.tsxを次のように変更します。
import React, { ReactNode } from 'react'
import Link from 'next/link'
import Head from 'next/head'
type Props = {
children: ReactNode
title: string
}
const Layout = ({ children, title = 'This is the default title' }: Props) => (
<div>
<Head>
<title>{title}</title>
<meta charSet="utf-8" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
</Head>
{children}
</div>
)
export default Layout
2つのページをボタンのクリックで行き来できるようにしてみます。
pagesフォルダのindex.tsxを次のようにします。
import { useState,useEffect } from 'react'
import Router from 'next/router'
import Layout from '../components/Layout'
const IndexPage = () => {
const clickButton = () => {
Router.push("/detail");
}
return (
<Layout title="登録ページ">
<h1>登録ページ</h1>
<button onClick={clickButton}>Detailページへ</button>
</Layout>
)
}
export default IndexPage
次にpagesフォルダのdetail.tsxを次のように変更します。
import { useState,useEffect } from 'react'
import Router from 'next/router'
import Layout from '../components/Layout'
const DetailPage = () => {
const clickButton = () => {
Router.push("/");
}
return (
<Layout title="詳細ページ">
<h1>詳細ページ</h1>
<button onClick={clickButton}>メインページへ</button>
</Layout>
)
}
export default DetailPage
実行すると次のようにボタンをクリックすることでページ遷移を行うことができます。

プロジェクトを作成した際に作成されるサンプルではLinkタグにてページ遷移を行っていますが、今回は違う方法で遷移しています。
next/routerのpushを使って、ページ遷移を行っています。
Router.pushをコールするメソッドをボタンタグのonClickプロパティに渡しています。
最後に
今回はNext.jsを使ってElectronアプリを立ち上げてみました。
デスクトップアプリの開発にモダンなフロントエンド技術が簡単に使えるのは良いですね。
引き続き、Electronでアプリを作っていきたいと思います。
少し古いですが、Electronの基礎については次の書籍が参考になります。
以上、「Next.jsでElectronアプリのプロジェクトを立ち上げてみる!」でした。
最後までご覧頂き、ありがとうございます。