こんにちは、MSKです。
Reactでカード表示をやってみたので、その解説を行います。
スポンサーリンク
準備
まずはReactアプリを準備します。
typescriptを使っていきます。
npm create-react-app react-app --template typescript
使うのはmaterial-uiなのでインストールします。
npm install @material-ui/core
コーディング
表示するカードをコンポーネントにしたいと思います。
表示する内容はprops経由で送るとします。
まずはtypescriptを使っているので、propsの型を定義します。
型をまとめるtypes.tsxというファイルを作ります。
その中に、
export interface CARD_INFO{
img_path: string,
title: string,
message:string,
url:string,
height:number,
width: number,
}
としています。
カード表示にはmaterial-uiのCardを使用しています。
カードをクリックすると指定したURLに飛ばしたかったので、CardActinoAreaを使っています。
表示内容は画像とタイトル、簡単な紹介としたいと思います。
画像の表示にCardMedia、タイトルや紹介にはCardContentを使っています。
CardComp.tsxというファイルを作成して次のようにしました。
import React from 'react'
import Card from '@material-ui/core/Card';
import CardMedia from '@material-ui/core/CardMedia';
import CardContent from '@material-ui/core/CardContent';
import Typography from '@material-ui/core/Typography';
import {Button,CardActionArea,CardActions} from '@material-ui/core';
import {CARD_INFO} from '../types';
const CardComp = (props:CARD_INFO) => {
const style = {
height: props.height,
width: props.width,
maxWidth:320
};
const img_height = props.height*0.6;
return (
<div className="product-card-top">
<Card style={style}>
<CardActionArea href={props.url}>
<CardMedia image={props.img_path} title={props.title} style={{width:props.width,height:img_height}}/>
<CardContent>
<Typography variant="h5" component="div">
{props.title}
</Typography>
<Typography variant="body2" color="textSecondary">
{props.message}
</Typography>
</CardContent>
</CardActionArea>
</Card>
</div>
)
}
export default CardComp
CardCompを使うコンポーネントでは、Gridを使って表示しています。
(sassを使って、少し表示を整えてもいます。)
import React from 'react';
import {Grid} from '@material-ui/core';
import Footer from '../Footer/Footer';
import CardComp from '../CardComp/CardComp';
import PORTFOLIO_SITE_IMG from '../../assets/images/portfolio_site.png';
import SIMPLE_PDF_VIEWER_IMG from '../../assets/images/simple_pdf_viewer.png';
import SAMPLE_WEBPAGE1_IMG from '../../assets/images/sample-webpage1.png';
import './Create.scss';
const Create:React.FC = () => {
return (
<div className="create-page">
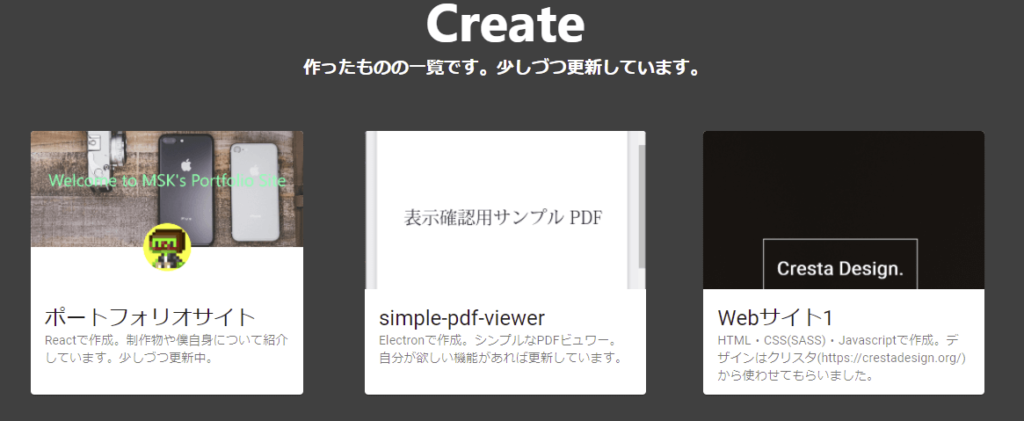
<p className="create-top">Create</p>
<p className="create-intro">作ったものの一覧です。少しづつ更新しています。</p>
<Grid container className="create-container" justify="center">
<Grid item container xs={12} md={4} sm={6} spacing={1} className="create-grid-item" justify="center">
<CardComp
title={"ポートフォリオサイト"}
message={"Reactで作成。制作物や僕自身について紹介しています。少しづつ更新中。"}
img_path={PORTFOLIO_SITE_IMG}
url="https://github.com/MSK0303/portfolio"
height={300}
width={310} />
</Grid>
<Grid item container xs={12} md={4} sm={6} spacing={1} className="create-grid-item" justify="center">
<CardComp
title={"simple-pdf-viewer"}
message={"Electronで作成。シンプルなPDFビュワー。自分が欲しい機能があれば更新しています。"}
img_path={SIMPLE_PDF_VIEWER_IMG}
url="https://github.com/MSK0303/simple-pdf-viewer"
height={300}
width={320} />
</Grid>
<Grid item container xs={12} md={4} sm={6} spacing={1} className="create-grid-item" justify="center">
<CardComp
title={"Webサイト1"}
message={"HTML・CSS(SASS)・Javascriptで作成。デザインはクリスタ(https://crestadesign.org/)から使わせてもらいました。"}
img_path={SAMPLE_WEBPAGE1_IMG}
url="https://mcgex.net/webpage-sample1/public/index.html"
height={300}
width={320} />
</Grid>
</Grid>
<Footer />
</div>
)
}
export default Create;
表示としては次のようになります。


最後に
Reactでカード表示を行ってみました。
material-uiを使ってコンポーネント化してみると表示したい内容が増えたときに楽ですね。
以上、「Reactでカード表示をやってみた!」でした。
最後までご覧いただき、ありがとうございます。
スポンサーリンク