こんにちは、MSKです。
Reactの関数コンポーネントを使ってページ遷移を試してみました。
準備
まずはReactアプリを準備します。
typescriptを使っていきます。
npm create-react-app react-app --template typescript
ページ遷移を実装するためのパッケージをインストールします。
今回使うのはreact-router-domです。
npm install react-router-dom npm install @types/react-router-dom
コーディング
srcフォルダの中にComponentsというフォルダを作り、その中にRouteManager、Navbar、Home、About、Create、Contactというフォルダを作ります。
それぞれのフォルダの中に(フォルダ名).tsxというファイルを作成します。
Home、About、Create、Contactにはとりあえず、コンポーネントを作ってそれぞれの名前を表示するようにしておきます。
例えば、
import React from 'react'
const Home= () => {
return (
<div>
Home
</div>
)
}
export default Home;
のような感じです。
次にNavBarを作ります。
NavBarではリンクを作成します。
Linkタグのtoというプロパティで飛ぶ先のパスを指定します。
import React from 'react';
import {Link} from 'react-router-dom';
import './Navbar.scss';
const Navbar:React.FC = () => {
return (
<div className="nav-bar">
<Link to="/" className="nav-link">Home</Link>
<Link to="/About" className="nav-link">About</Link>
<Link to="/Create" className="nav-link">Create</Link>
<Link to="/Contact" className="nav-link">Contact</Link>
</div>
)
}
export default Navbar;
例えば上のソースではHomeをクリックすると/というパスに飛びます。
RouteManagerはNavBarで作成したリンクのパスとコンポーネントを結びつけることをします。
RouteManagerのソースは次のようにします。
import React from 'react';
import {BrowserRouter as Router,Route} from 'react-router-dom';
import Home from '../Home/Home';
import About from '../About/About';
import Create from '../Create/Create';
import Contact from '../Contact/Contact';
import NavBar from '../Navbar/Navbar';
const RouteManager:React.FC = () => {
return (
<Router>
<div>
<NavBar /><hr/>
<Route exact path='/' component={Home} />
<Route path='/About' component={About}/>
<Route path='/Create' component={Create}/>
<Route path='/Contact' component={Contact}/>
</div>
</Router>
)
}
export default RouteManager;
使うのはRouterとRouteです。
Routeタグのpathプロパティにリンクさせたいパスを指定して、componentプロパティにそのパスと紐づけるコンポーネントを書きます。
最後にRouteManagerを呼び出します。
srcの中のindex.tsxを次のようにします。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.scss';
import reportWebVitals from './reportWebVitals';
import RouteManager from './Components/RouteManager/RouteManager';
ReactDOM.render(
<React.StrictMode>
<RouteManager />
</React.StrictMode>,
document.getElementById('root')
);
reportWebVitals();
デフォルトではAppタグが書かれていた場所にRouteManagerを入れただけです。
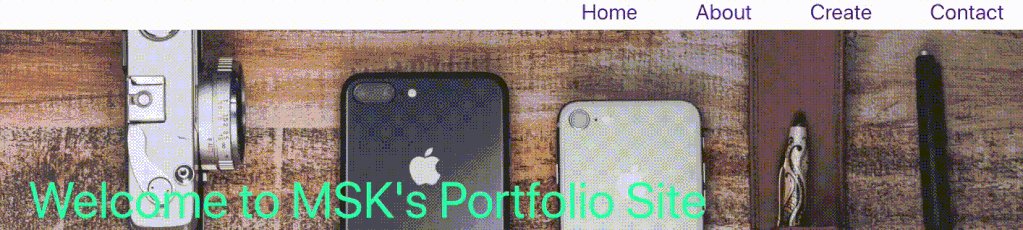
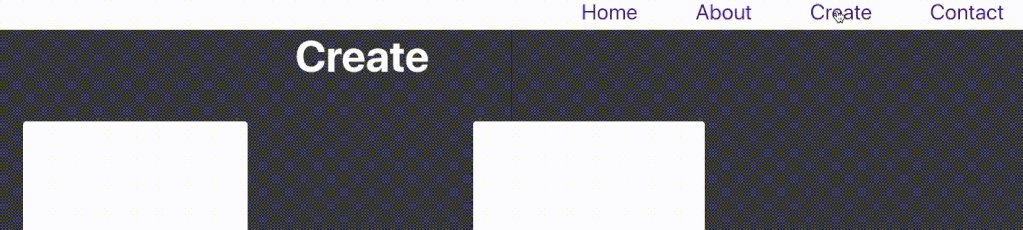
ポートフォリオサイト用として作っていたので、最小限の表示からは変わっていますが、こんな感じでページ遷移ができるはずです。

最後に
Reactの関数コンポーネントを使って、ページ遷移を行ってみました。
react-router-domを使えば結構簡単にページ遷移を実現できます。
以上、「Reactでページ遷移をやってみた!」でした。
最後までご覧いただき、ありがとうございました!